Swiper(スライダー機能)関係の改善など
ずっと手をつけていないかったSwiper(スライダー)部分を修正した。やはり開発テストだけでは判明しない修正箇所が使われることによって炙りだされてきた。システムは使い始めて,ユーザーと共に成長していくことが重要という,諸先輩方の教えを再認識した。
Swiperでの問題は,ユーザーがアップロードした画像がシステム側で想定したサイズでない場合,大きくレイアウトが崩れてしまっていたことだ。Swiperでは,書影かもしくは展示イメージ画像をスライダーの要素として利用しているのですが,この2つともサイズは固定でなくバラつきがあることから,画像の縦横比を変更せずに表示エリアに収めるのが難しかった。各エントリーの表示は,Bootstrapのカードを使っているのですが,Card-Deckスタイルがよしなに画像サイズを変更してくれるので問題なしだったのですが,Swiperは自力で対応する必要がありました。
いろいろ試したのですが,結局,以下の方法を採用しました。
1)画像を表示するエリアをpxでCSSで指定する(width,height共)
2)CSSで画像にobject-fit: scale-down を設定
この2つの設定で,表示エリアよりも大きいサイズの画像は,自動的に縦横比を変更せずに縮小されます。表示エリアより小さい画像は,何も変更されません。
最初は,width:100%; height:auto としていたのですが,表示エリアより大きい画像はこれでもよいのですが,表示エリアより小さい画像が表示エリアと同等い拡大されてしまうのが,問題でした。object-fitを使うことにより,縮小しか行われなくなったので,問題は解決です。コツは,ちゃんと明示的に表示エリアを設定することです。単純にobject-fitだけでは想定どおりの動きはしません。表示エリアは本来であればレスポンシブルとして拡大・縮小するのがよいですが,object-fit:を使う場合には,自動的に算出された表示エリアでは正しく効果を発揮しないようです。(もしうまく動く方法があれば,どなたかお教えいただければと思います。)
次の課題は,IEへの対応です。すでにMSのIE非推奨を受けて,ユーザーも減っていくと考えて,IEへの対応はあまり気にしていなかったのですが,そもそもobject-fitはCSS3でIE11非対応なので,これを機にSwiperをIE対応させようと思ったのですが,抜本的にソースに手をいれないと行けないような情報が多々流れていたので,ちょっと方向性を変えて,IEの場合は,Swiperによるスライダーを非表示になるようにしました。Swiperによるスライダーは視覚効果のためなので,なくても全体の機能には影響ありません。
少しづつテスト&修正を行っているので,思いの外時間がかかりましたが,少しづつ改善していると思います。商業ベースのシステムのようにはいきませんが,粘り強くシステム改修をしていきたいと思います。
WYSIWYGエディタの導入とシリーズ説明項目の拡張について
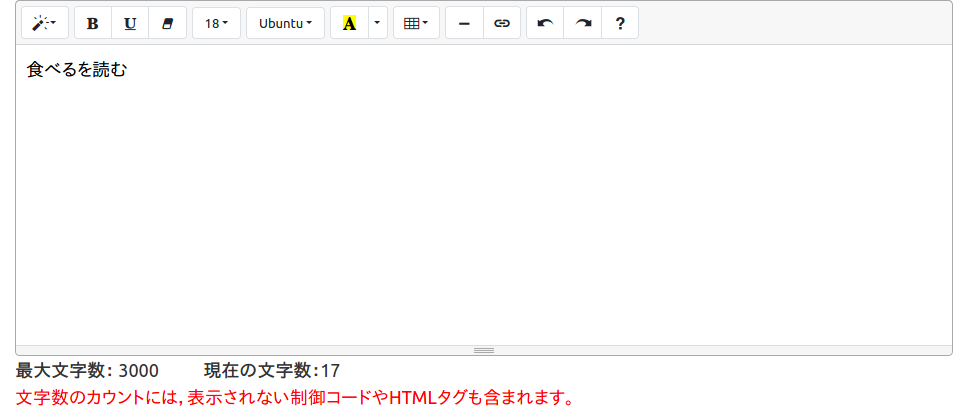
WYSIWYGエディタを導入しました。エディタはsummernoteを使っています。
導入も簡単で多機能,かなり満足です。一つ問題は,改行した場合に設定されるHTMLタグが<p>であるため,無駄に行間が開いてなんとなく締まりのない印象がでてしまうこと。これを<BR>に変更したのですが,なかなか実装できずに,結局は以下のサイトのやり方で対応しました。
ただし,この設定をおこなうと箇条書きがうまく動かなかったので,箇条書きのメニューボタンを非表示にとりあえず設定した。まだ,同時にsummernoteを適用したtextareaの文字数カウント機能も実装したので,結局初期化は,以下のような感じになりました。
$('#mes').summernote({
toolbar: [
['style', ['style']],
['font', ['bold', 'underline', 'clear']],
['fontsize', ['fontsize']],
['fontname', ['fontname']],
['color', ['color']],
<%-- ['para', ['ul', 'ol', 'paragraph']], --%>
['table', ['table']],
['insert', ['hr','link']],
['view', ['undo','redo','help']],
],
fontNames: ['Arial', 'Arial Black', 'Courier New','YuGothic'],
height:300,
lang: "ja-JP"}).on("summernote.enter", function(we, e) {
$(this).summernote("pasteHTML", "<br>​");
e.preventDefault();
}).on('summernote.keyup', function(we, e) {
$('#charcnt').text($(this).summernote('code').length);
});$('#charcnt').text($('#mes').summernote('code').length);
純粋な文字数ではなく,非表示のHTMLタグも文字数に含まれている。ナラベルへのレコード登録の都合上,非表示文字も含まれている方が,MaxLengthエラーになりにくいので。

WYSIWYGエディタを使って入力したエントリーは,このような感じになります。
ナラベルのコンセプトとして,Twitterとの連携がありました。そのため,テーマの説明はTweetの文字数制限と連動させていたのですが,管理チームが実際にナラベルにエントリーしていて,Tweetの文字数制限を超えて書きたいとかブログのように書きたいなどの要望が上がってきたので,今回の対応となりました。まさに,WYSIWYGエディタを導入したことにより,ブログの記事のように記載できるようになっていますので,テーマ別に本を集めて,それに記事をつけるブログといった使い方もしていただけると思います。そういった意味で,図書館の方だけではなく,本好きの方にもナラベルをご利用いただけると嬉しい限りです。
システム改修報告
なかなか忙しくて開発に手を付けられなかったのですが,最近の改修について,まとめて報告します。
1)広告表示の開始
2)シリーズのコメント欄の文字制限を1200文字まで拡張
3)レスポンシブルレイアウトによるタブレットサイズへの適応
4)Swiperライブライリによるスライダーの各ユーザーへの適応
5)タイトルや説明など長い文字列の三点ドットによる省略
が改修項目です。細かいバグフィックスについては,割愛しています。
改修のポイントは,以下のとおりです。
1)広告表示の開始
まだユーザーからの利用がほとんどないのですが,マネタイズは最終的にしなければいけないので広告を表示させました。収益ベース事業ではないので,経費のためのマネタイズです。
2)シリーズのコメント欄の文字制限を1200文字まで拡張
当初は,Tweetの文字数と一致させていたのですが,SEOなども考慮して,1200文字まで拡張しました。あまり多すぎてもDBの容量の問題もあるので,当初はこの程度で様子見です。
3)レスポンシブルレイアウトによるタブレットサイズへの適応
ある図書館に伺ったときに,タブレットを使って仕事をしてるのを拝見して,タブレットでの需要があると思いましたので,適応しました。
4)Swiperライブライリによるスライダーの各ユーザーへの適応
全体のトップだけスライダー内にシリーズが表示されたのですが,各ユーザーのトップでも表示できるようにしました。
5)タイトルや説明など長い文字列の三点ドットによる省略
これは3)との連動で,長くなることが想定されるので,レイアウトを崩さないように実装しました。
今回の報告は以上です。
まだ細かい改修は随時行っていく予定です。さらに図書館総合展でいただいたリクエストにも対応予定です。これからもどうぞよろしくお願いいたします。
野球の奥底
ヤクルトの前監督,野村克也氏が永眠された。ご冥福をお祈りいたします。
野村監督といえば,オリックスとの日本シリーズ,イチローの封じ込めが記憶に残っている。まだ何も知らない少年だった私は,策でイチローを縛り付けているように見えた野村野球を嫌っていた。ピッチャーは渾身の直球を投げ,バッターは力の限り,スイングをする。それこそが戦いだと思っていた。変化球やバントや内野安打は戦いの本質から外れたおまけ程度の認識だった。
しかし,今は違う。いや,いまでも力の勝負を信じている。しかしフィールドにはそれ以外の勝負もあることを野村監督が教えてくれた。それは卑怯でもおまけでもない,本当の戦いの一つ。世界が多様であることを見せてくれた。そして,野村監督の教えを受けた多くの選手が指導者になっていく。年を経たいま,羨ましくてしかたがない。野村監督がいた野球界に。やっぱり,野球は楽しい。だから野村監督が生まれた。シューレスジョージャクソンが,あっちの世界で待っている。とうもろこし畑の奥で,きっと。
Amazonリコメンドと図書館レファレンス
閲覧・購買履歴を使ったAmazonリコメンドは,プログラマから見れば凄いの一言で,書籍だけにとどまらず,何を探すにしても,誰もがあって当然と思う機能となった。ビッグデータが私達に見せる未来の世界,その最初の一歩が,Amazonリコメンドであるとも言える。理屈としては理解できる仕組みだが,それを実装し,かつビジネスとして成立させられる,それはインターネットによる情報流通革命が私達の生活をコントロールし始めたことに他ならないのだろうが,そういった環境の中では,図書館と司書の役割に疑問符がつけられるのはある意味,当然の流れかもしれない。
”司書は将来的にAIが担う仕事になる”
この発言への反応はさまざまだ。発言者の図書館への理解のなさを嘆く人,将来的にはそうなると共感を示す人,図書館すら不要であると考える人。さまざまな考えがある中でも,”人が本を読むことの意味と効果を否定する人はほとんどいない”ことにフォーカスすることが大事ではないだろうか。Amazonリコメンドか図書館レファレンスか,それは手段の問題であり,手段はいつでも効率と効果を求めて進化する。大事なのは,人々が何を求めているかであり,それは本を読むことで得られる素晴らしい何かであることに疑いの余地はない。手に入れたいもののために手段は存在し,進化しない手段が淘汰されるのは,すべての事柄において不可避である。Amazonリコメンドと図書館レファレンスの役割が,本と人との素晴らしい出会いをサポートするこであるならば,図書館と司書は,自分たちができることをより多くの人達に示し,その存在を賭けて,図書館が優れた手段であること世界に認めてもらう必要がある。
Amazonの強みは利用に必要となるコストの低さである。一方,図書館レファレンスの利用コストは非常に高い。利用者は図書館の開館時間に訪問し,司書に自分の欲しいものを的確に伝え,トライ&エラーを繰り返しながら,欲しいもの探すことになる。図書館は利用者の要望に応えるために,優秀な図書館司書を育てなければならないが,優秀な司書の育成は一筋縄ではいかず,長い年月とコスト,素養と情熱を備えた人材が欠かせない。さらに図書館は明示的な金銭的利益を生み出さないことから,機能維持に関わるコスト負担が常に存続の危機をもたらすこととなる。現状,コスト的にはまったく勝負になっていないこの2つの機能を切り分けるのは,期待を込めて,情報の質,いわゆる利用者の満足度であると言いたい。
しかし,情報(本)を探しているごく平均的な人は,その事実に関心があるとは言えない。もしくは,Amazonリコメンドと図書館レファレンスが比較対象であることにすら気づいていない。それ故に,この2つの間には比較も切磋琢磨もなく,ただ,コスト競争に負けて続ける図書館と司書だけが正しく評価されない不利益を受け続け,縮退を余儀なくされているのが現状であろう。多数派との比較対象としてすら認識されないのであるならば,図書館と司書が求める図書館への共感は,どこから生まれてくると言うのであろうか?
しかし,Amazonリコメンドがどれほど主流となっても,完璧でも完全でもありはしない。
”Amazonリコメンドが見せるあなたは,似てはいてもあなたではない”
そうであるならば,図書館と司書にも,やれること,やるべきことは残されているはずだ。
直近10年における革新的な変化の一つは,多くのアクションが検索から始まるようになったことだ。疑問や関心事,ちょっとした好奇心。それらを満たすために,まずは検索窓に思いついた単語やフレーズを入力して,マシーンが返す検索結果を眺める。そこには,Amazonの広告エントリーがあり,その他のキャッチーなタイトルがついたエントリーがずらっと並ぶ。しかし,図書館発のエントリーを見つけることは簡単にはできない。なぜならば,図書館はインターネットの住人ではないから。正しく評価してもらう,正しく勝負する,それを望むのであれば,同じフィールドに立たなければならない。Amazonと多くの人たちがインターネットの住人で,そこが戦場であるならば,図書館と司書も同じフィールドに立ち,人々に訴えるべきだ。図書館の持つ機能は,Amazonとは似て非なるものであり,求める情報にたどり着く方法は一つではない,と。それなしに,図書館の役割を訴えても,多くの人々の共感を呼ぶことはできない。地域の人々にわかって貰えればそれで十分だと思うことは容易いが,しかしそれは,個別最適でしかない。全体最適を目指さなければ,Amazonリコメンドと相互依存の関係にはなれず,図書館と司書の役割の認知にもつながらない。であるならば,検索結果の中に,どこかの図書館が作成した情報が必ずある,厳しいことではあっても,そこを目指して欲しいと,1ユーザーとしては願ってやまない。
情報の質で勝負,それは図書館と司書がその専門性をより高度化する戦いにほかならない。これは図書館が成立して以降,絶え間なく続きてきたことであるはず。インターネットによる情報流通革命が起きた現代でも,形を変えながら図書館は戦い続けなければならない。一時的に不利に見えたとしても,必ず立て直せると信じられること,それこそが,有史以来守り続けてきた図書館の力であるはず。
すべての図書館と司書に向けてのエールとして,この文章を書き残します。