WYSIWYGエディタの導入とシリーズ説明項目の拡張について
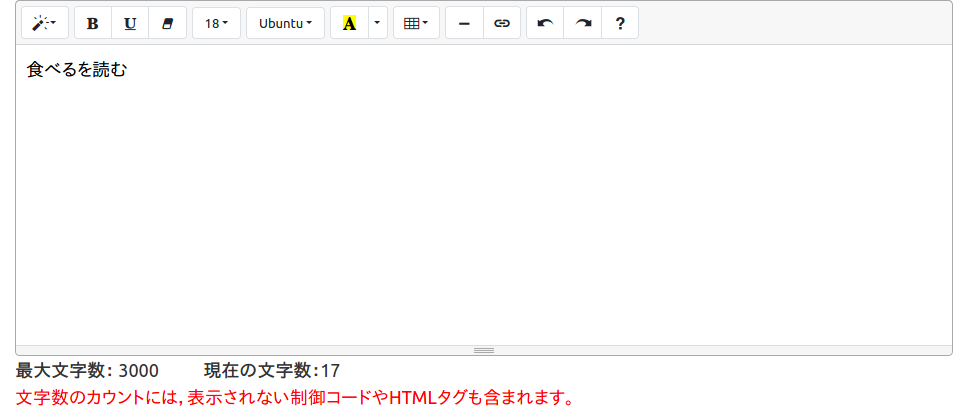
WYSIWYGエディタを導入しました。エディタはsummernoteを使っています。
導入も簡単で多機能,かなり満足です。一つ問題は,改行した場合に設定されるHTMLタグが<p>であるため,無駄に行間が開いてなんとなく締まりのない印象がでてしまうこと。これを<BR>に変更したのですが,なかなか実装できずに,結局は以下のサイトのやり方で対応しました。
ただし,この設定をおこなうと箇条書きがうまく動かなかったので,箇条書きのメニューボタンを非表示にとりあえず設定した。まだ,同時にsummernoteを適用したtextareaの文字数カウント機能も実装したので,結局初期化は,以下のような感じになりました。
$('#mes').summernote({
toolbar: [
['style', ['style']],
['font', ['bold', 'underline', 'clear']],
['fontsize', ['fontsize']],
['fontname', ['fontname']],
['color', ['color']],
<%-- ['para', ['ul', 'ol', 'paragraph']], --%>
['table', ['table']],
['insert', ['hr','link']],
['view', ['undo','redo','help']],
],
fontNames: ['Arial', 'Arial Black', 'Courier New','YuGothic'],
height:300,
lang: "ja-JP"}).on("summernote.enter", function(we, e) {
$(this).summernote("pasteHTML", "<br>​");
e.preventDefault();
}).on('summernote.keyup', function(we, e) {
$('#charcnt').text($(this).summernote('code').length);
});$('#charcnt').text($('#mes').summernote('code').length);
純粋な文字数ではなく,非表示のHTMLタグも文字数に含まれている。ナラベルへのレコード登録の都合上,非表示文字も含まれている方が,MaxLengthエラーになりにくいので。

WYSIWYGエディタを使って入力したエントリーは,このような感じになります。
ナラベルのコンセプトとして,Twitterとの連携がありました。そのため,テーマの説明はTweetの文字数制限と連動させていたのですが,管理チームが実際にナラベルにエントリーしていて,Tweetの文字数制限を超えて書きたいとかブログのように書きたいなどの要望が上がってきたので,今回の対応となりました。まさに,WYSIWYGエディタを導入したことにより,ブログの記事のように記載できるようになっていますので,テーマ別に本を集めて,それに記事をつけるブログといった使い方もしていただけると思います。そういった意味で,図書館の方だけではなく,本好きの方にもナラベルをご利用いただけると嬉しい限りです。